To create a login activity using Firebase Auth in Sketchware, follow the steps given below. This method uses Firebase authentication service for creating login.
1. In your Firebase account, go to Firebase authentication.
2. In Firebase authentication web set-up, go to SIGN-IN method, and enable Email/password and Anonymous.
3. Go to Project settings in your Firebase project and copy the Web API Key, Project ID, and App ID.
4. Paste the Project ID, App ID, and Web API Key in your project in Sketchware, in the Firebase settings.
5. On the MainActivity page add a File Shared preferences component user:user and an Intent i. Also add a Timer t and a Firebase Auth testlogin.
6. Create a new page login.xml with Activity called LoginActivity.
7. In onCreate event of MainActivity use blocks as shown in image below.
It identifies main page with File user key page. It also checks if user is logged in to FirebaseAuth.
If user is logged in then other blocks are executed.
If user is not logged in, he is taken to LoginActivity using Intent i.
8. On LoginActivity VIEW area,
* add two Linear(H) loading_linear and linear3.
* In linear3 add two Buttons button2 and button3 for Sign in and Sign up respectively.
* Below linear3 add two Linear(V) login_linear and register_linear.
* In login_linear add edittext3 and edittext4 for email and password respectively, and add a Button login_button for Sign in.
* In register_linear add edittext7, edittext6 and edittext5 for nickname, email and password respectively. Also add register_button for Sign up.
See the image below.
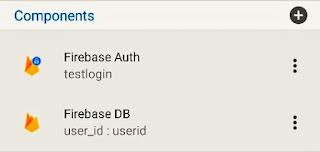
9. In LOGIC area of LoginActivity, add a new File Shared preferences component user:user (same as in MainActivity),
a FirebaseDB component user_id:userid, and a Firebase Auth component testlogin (same as in MainActivity).
10. Add a List Map map1 and a String list uid.
11. Also add a Map variable map_var, and a number variable n.
12. In onCreate event of LoginActivity add blocks as shown in image below.
13. On button2 click add blocks shown in image below. These blocks make login_linear visible, and button2 red.
15. On register_button Click, add blocks as shown in image below.
These blocks check if the EditText fields are empty. If they are empty it toasts a message. If not empty, it registers the email and password of user to Firebase Auth and makes loading_linear visible.
16. Add event Firebase Auth: onCreateUserComplete and use blocks as shown in image below.
If the user is registered successfully, these blocks push his FirebaseAuth Uid, and his nickname to Firebase DB user_id. If registration fails, these blocks make register_linear VISIBLE.
17. Add a new event FirebaseDB on child added. In this event use blocks as in image below.
These blocks get data from Firebase DB to List Map map1, and then create a String list uid from all the uid in List Map map1, and make login_linear VISIBLE.
18. On login_button click use blocks as shown in image below.
These blocks Sign in user using Firebase Auth and make loading_linear visible.
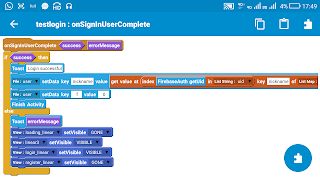
19. Add event Firebase Auth: onSignInUserComplete and use blocks as shown in image below.
If user is signed in using Firebase Auth, these blocks save his nickname, and move him to MainActivity by Finishing LoginActivity.
20. Add onBackPressed event and use following codes in it.
21. Again in MainActivity, add onStart event, and use following blocks.
22. In VIEW area of MainActivity add a button (button2) for Sign out, and on the event of button2 click, use following blocks.
23. Save and run the project.
Here the nickname entered by user and his Uid created by Firebase Auth, are saved in Firebase realtime database.
1. In your Firebase account, go to Firebase authentication.
2. In Firebase authentication web set-up, go to SIGN-IN method, and enable Email/password and Anonymous.
3. Go to Project settings in your Firebase project and copy the Web API Key, Project ID, and App ID.
4. Paste the Project ID, App ID, and Web API Key in your project in Sketchware, in the Firebase settings.
5. On the MainActivity page add a File Shared preferences component user:user and an Intent i. Also add a Timer t and a Firebase Auth testlogin.
6. Create a new page login.xml with Activity called LoginActivity.
7. In onCreate event of MainActivity use blocks as shown in image below.
If user is logged in then other blocks are executed.
If user is not logged in, he is taken to LoginActivity using Intent i.
8. On LoginActivity VIEW area,
* add two Linear(H) loading_linear and linear3.
* In linear3 add two Buttons button2 and button3 for Sign in and Sign up respectively.
* Below linear3 add two Linear(V) login_linear and register_linear.
* In login_linear add edittext3 and edittext4 for email and password respectively, and add a Button login_button for Sign in.
* In register_linear add edittext7, edittext6 and edittext5 for nickname, email and password respectively. Also add register_button for Sign up.
See the image below.
a FirebaseDB component user_id:userid, and a Firebase Auth component testlogin (same as in MainActivity).
These blocks identify page by setting value login to file key page. They also make loading_linear VISIBLE and other linears GONE.
13. On button2 click add blocks shown in image below. These blocks make login_linear visible, and button2 red.
14. On button3 click add blocks shown in image below. These blocks make register_linear visible, and button3 red.
16. Add event Firebase Auth: onCreateUserComplete and use blocks as shown in image below.
If the user is registered successfully, these blocks push his FirebaseAuth Uid, and his nickname to Firebase DB user_id. If registration fails, these blocks make register_linear VISIBLE.
17. Add a new event FirebaseDB on child added. In this event use blocks as in image below.
These blocks get data from Firebase DB to List Map map1, and then create a String list uid from all the uid in List Map map1, and make login_linear VISIBLE.
18. On login_button click use blocks as shown in image below.
These blocks Sign in user using Firebase Auth and make loading_linear visible.
19. Add event Firebase Auth: onSignInUserComplete and use blocks as shown in image below.
20. Add onBackPressed event and use following codes in it.
21. Again in MainActivity, add onStart event, and use following blocks.
22. In VIEW area of MainActivity add a button (button2) for Sign out, and on the event of button2 click, use following blocks.
Here the nickname entered by user and his Uid created by Firebase Auth, are saved in Firebase realtime database.


























Comments
Post a Comment